趨勢觀察 Trend Observation
一心一意幫你說服顧客的的著陸網頁設計(Landing page)
什麼是著陸頁(Landing page)?
討論到網站設計,”Landing page“這東西已經被討論很久了,也就是「登陸頁、著陸頁、網站到達頁」, 到達網站的第一個頁面,那不就是網站首頁嗎?不完全是啦。 一般企業網站設計的首頁,通常還是會有選單、Banner、最新消息、產品照片⋯⋯等等作為入口作用的區域和按鈕,就很像你的店面有很多區域,一般網站首頁設計就是整間店面的指引。而著陸頁Landing Page就像,因為你只要賣商品,你的商品夠好、夠美、夠精緻,消費者也不需要猶豫了,買就對了,所以消費者走進店面(就是你的Landing Page),可以超快速的買了就走,你滿意他開心。
Landing Page還有一個重點,就是不論你的目標客群是從哪裡來、看到什麼宣傳才來,他都會著陸、到達到同一個頁面,這個網頁設計會盡全力引導顧客完成你想要的轉換。 例如,你準備新開一間手作麵包坊,
消費者A:看到你在臉書專頁分享「激殺早鳥優惠價」覺得想買,怒點網址
消費者B:看到你在Instagram PO的製作縮時影片,覺得有興趣,一樣怒點網址
結果:他們兩個都會進到同一個登陸頁Landing page,超誘人的麵包在Banner背景上,浮著一顆超醒目按鈕「現在馬上訂購」。

推坑啦!著陸頁「快、狠、準」 提升轉換率
過去古早時,傳統網頁設計喜歡把大量資訊、連結、小張的圖片堆放在首頁,就像在看報紙的求職版一樣,圖小字小空間小,雖然可以放入很多內容,但是現在「資訊太多」反而會讓網站使用者卻步,尤其是用手機小螢幕來看,跟桌機螢幕相比,簡直看完直接老花。 這也是著陸頁Landing page被國內外電商、網路行銷業者擁戴的原因,因為它的精髓就是「快、狠、準」。你建置網頁的最大目的是什麼,網頁設計就全心全意引導消費者做那一件事。
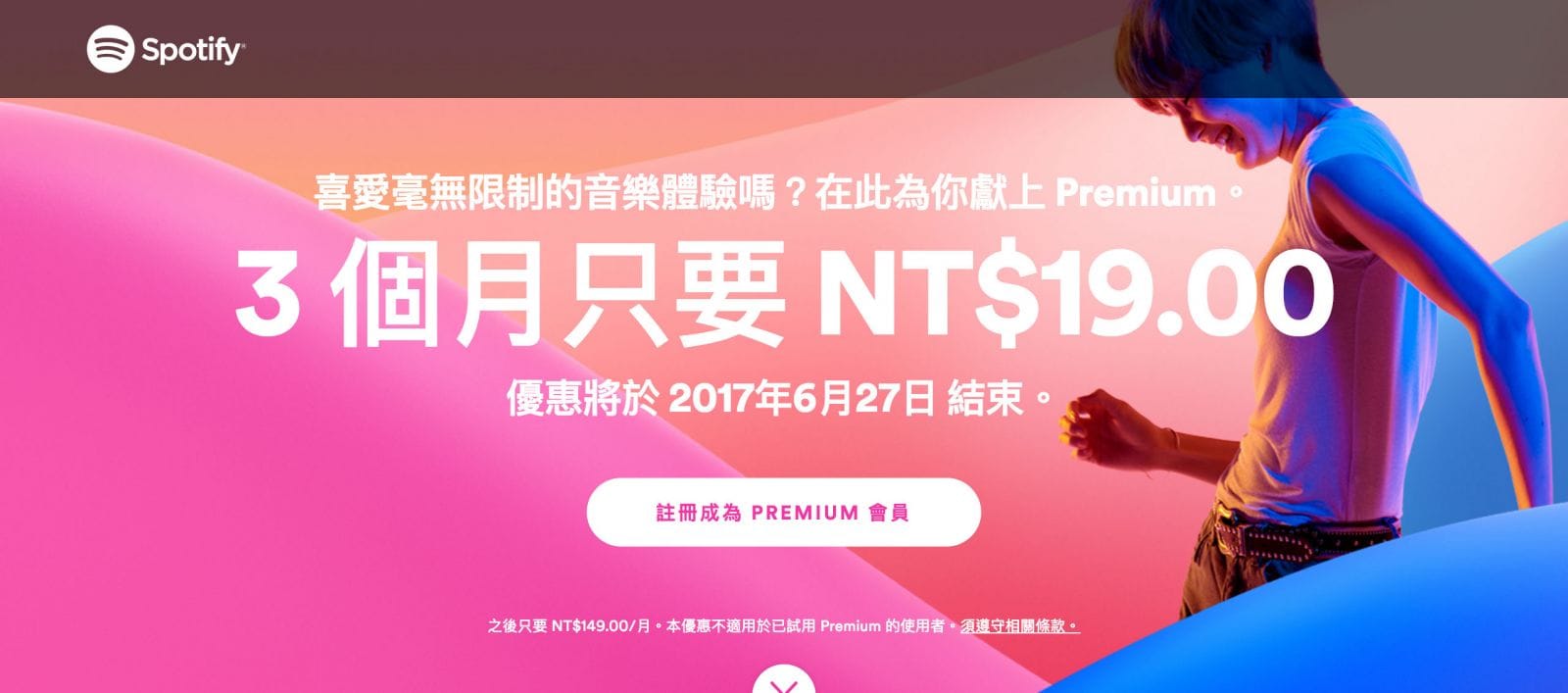
以Spotify的官網為例,一進網頁就可以看到:

還有需要解釋它想要你做什麼嗎?Spotify這個登陸頁設計的第一畫面,讓你一進來就超「快」看到重點,把優惠放超大字「狠」狠的誘惑你;除了訂閱優惠和期限,幾乎沒有其他資訊,「準」確傳達它要告訴你的事。
Spotify 著陸頁(Landing Page)的重點:
- 讓目標客群做的事(也就是要達成的轉換):訂閱
- 吸引目標客群的誘因:3個月NT$19元的優惠
- 減少目標客群猶豫的推力:只到6月底!
也有很多Landing Page是一頁式網頁,就像巧拼網一樣一頁滑到底的網頁設計,這種設計的原因就在於現在大家不論是用電腦、用手機、用平板,都已經「滑」慣了,就算一進到Landing Page沒有先點下你設置的呼籲按鈕,沒關係,當網站瀏覽者往下滑,就會看到網站中間區塊的各種精美圖片、文案,正當他已經在被說服邊緣,最後滑到網頁底端,呼籲按鈕竟然又出現啦!不點好像很奇怪!
就再拿Spotify來當例子吧:
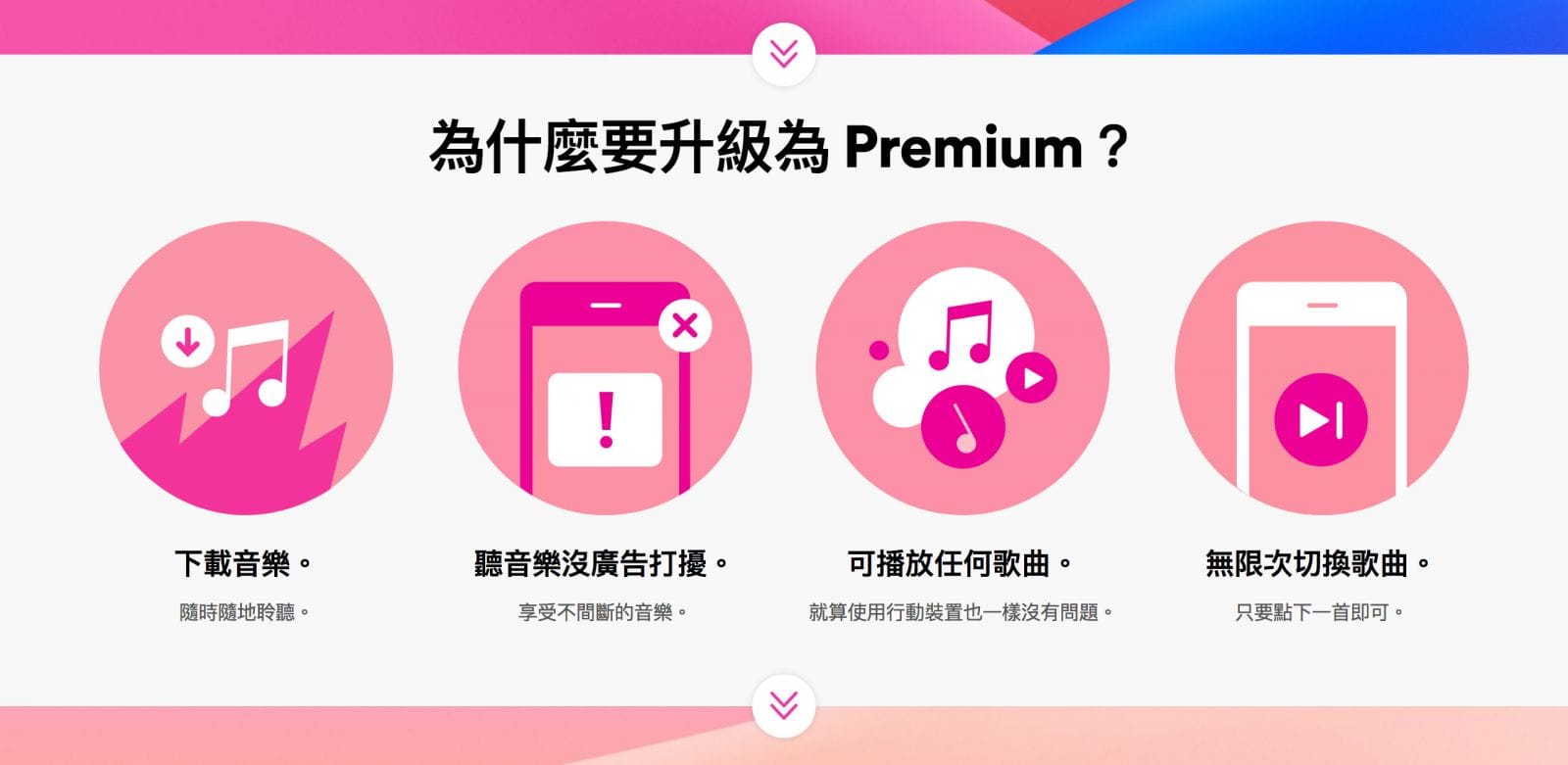
▼進入Landing Page往下滑,網頁會告訴你付錢升級的好理由

為什麼是放這些內容,而不是介紹介面、付款方式、熱門歌單⋯⋯?這也是很重要的一環。這與網站企劃階段的「目標市場分析」有關,簡單來說,可想而知會進到這個登陸頁的消費者,應該都是對串流音樂有興趣或者被優惠吸引,當然是主打串流音樂的特色。關於網站的目標市場分析,如果有興趣也歡迎
看完網頁這段,繼續往下滑,網頁設計的最後是什麼?還是叫你快訂閱!而且動作要快,優惠不等人!
著陸頁Landing Page有效提高轉換率,讓電商、網路行銷業者紛紛投入網站建置資源,不論你追求的轉換目標是讓消費者訂閱電子報、填寫會員資料、訂購商品、遞交回饋,只要有明確的目標,都可以考慮製作Landing Page著陸網頁設計,讓消費者滑著滑著,就付錢了。
