趨勢觀察 Trend Observation
2017購物網站設計趨勢〈下〉
複習一下購物網站設計趨勢(上)篇的重點:
- 更智慧的RWD響應式網站
- Material Design
- 滿滿的美圖
- 動畫與動圖
- 更鮮豔的色彩
點這裡看圖文並茂的全文。現在繼續來看看另外五項2017年購物網站設計趨勢預測吧!
-
網頁設計版面簡潔就靠「漢堡圖標」
大部分App、或用手機瀏覽響應式網站的左上或右上角,都有一個長得像中文「三」的圖標,就像兩層麵包中間夾一層肉的漢堡,所以被網頁設計者暱稱為「漢堡圖標hamburger menu。為了維持版面的整潔,部分功能選項會被收納進漢堡圖標裡。在進行購物網站設計時,特別需要漢堡圖標的協助,像是琳瑯滿目的商品分類、不同種類的網購促銷活動等等,透過選單分門別類,消費者才能方便找到。最近幾年,Google的漢堡圖標移到了螢幕的左上角,這是由於大多數人閱讀習慣由左自右,也是你在著手進行購物網站設計規劃時可以考慮的方式。


-
卡片式設計的再進化
還記得我們曾經一起走過「塗鴉牆」時代嗎? 如果你很早就開始嘗試社群行銷,應該還記得2011年底Facebook將「塗鴉牆」改為「動態時報」,最大的特色就是將版面劃分成好幾個區塊,在網頁設計界將這類的排版方式稱為「卡片式設計「card design」。越來越多購物網站設計用採卡片式展示商品,也方便響應式網站設計。卡片式設計不只是單調的圖片搭文字,還能運用版面位置來敘述品牌故事、帶入劇情介紹產品,讓瀏覽者像在看漫畫一樣,不知不覺就記住你的品牌或產品。

-
分散載入時間的注意力
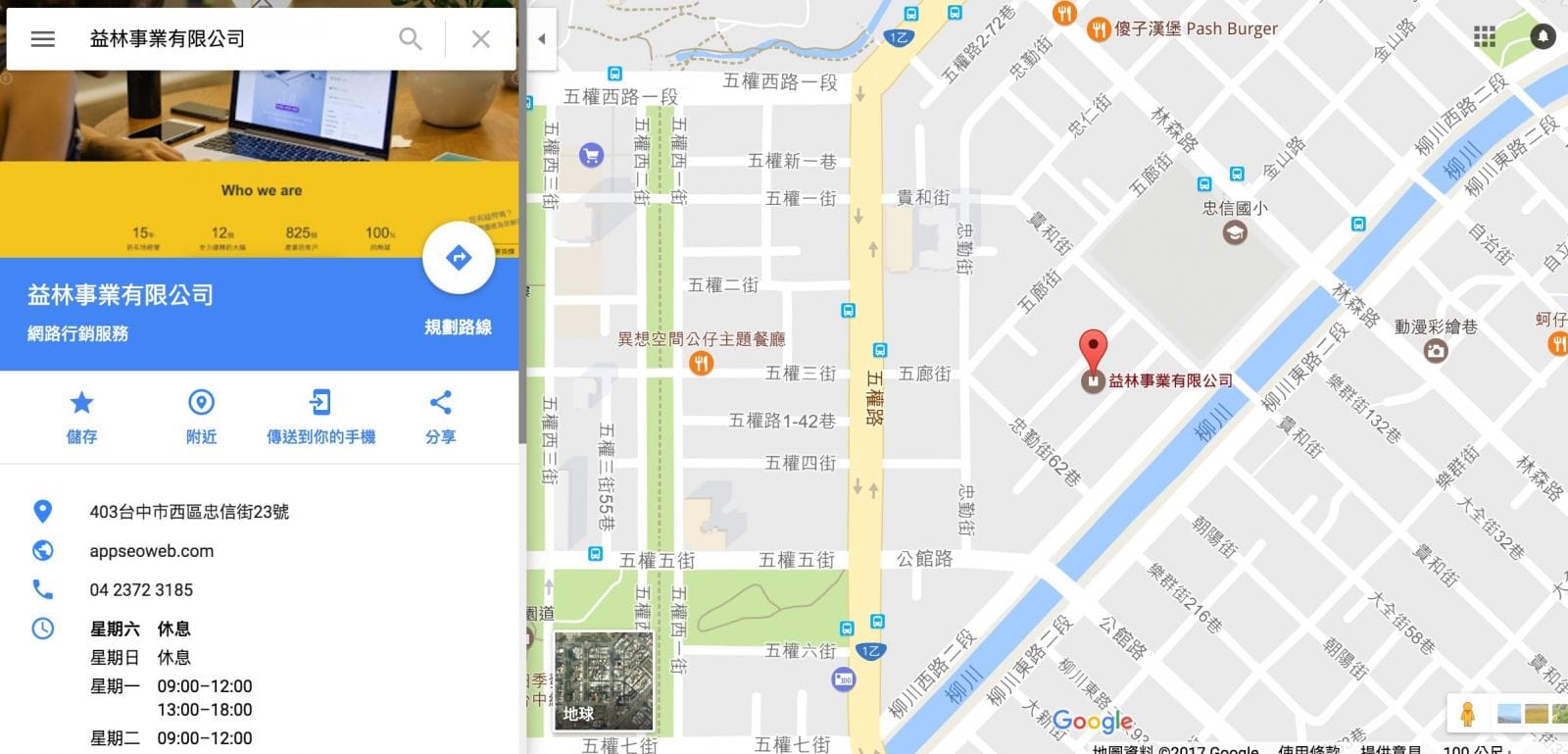
點進來益林的官網時,最先出現的畫面是網站載入進度,這樣的網頁設計能分散使用者等待時的注意力,用會動的數字特效讓使用者有個底,有個東西看,比起一片空白不曉得要等多久好多了。另外一個有名的例子就是Chrome斷線時的小遊戲,用可愛有趣的創意轉移你的注意力,明明是連不上網頁的,卻反而覺得Chrome好貼心啊!

不管是購物網站設計、工廠網站設計、民宿網站設計等等,加上類似的互動空間,除了能吸引顧客注意,如果創意夠好笑夠猛,說不定還能製造話題,成為網路行銷機會!
-
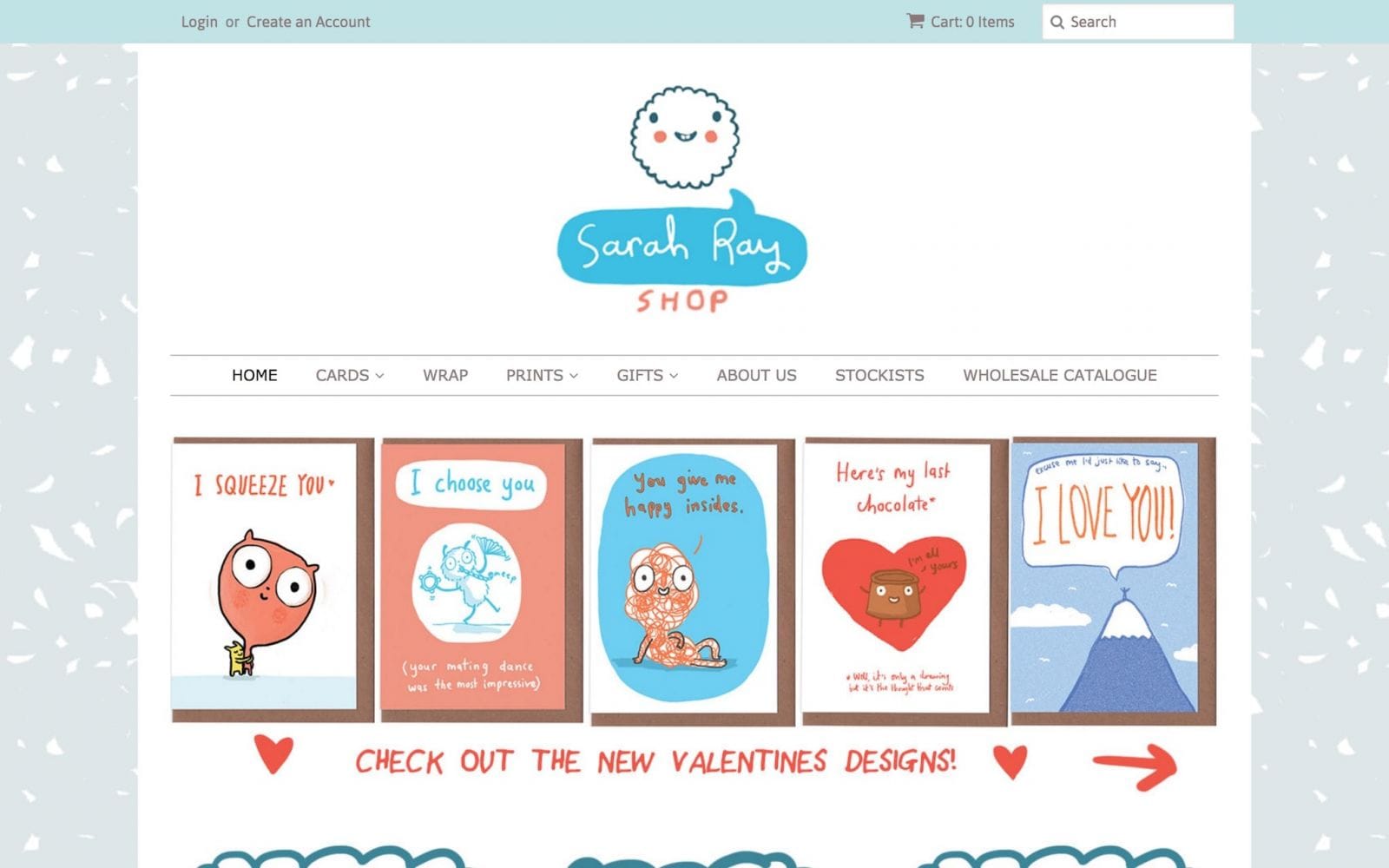
貼近人心的手繪風格
很多人會將手機字體換成手寫體,比起冷冰冰的新細明體更有溫度,網頁設計也跟上這股人性的風潮,許多主打手做、客製化的商業網站紛紛加入手繪元素。購物網站設計同樣適合這種大眾接受度高的風格,尤其是自創品牌,更能展現業主的創作能力、打響知名度。

-
長滾動條頁面
使用行動裝置瀏覽網頁的人越來越多,響應式網站的優點 ,再加上手機和平板的操作模式都是滑動、拉動螢幕,因此「長滾動條long scroll」成為網頁設計的趨勢。
消費者已經養成瀏覽網頁時一路往下滑的習慣,購物網站設計成長滾動條,就有更多空間可以放置商品圖像,並且帶來視覺上的延展;在界紹品牌資訊時,也可以利用滾動軸的特性賣一下關子,吸引瀏覽者繼續看下去。替網頁增加發揮空間的滾動軸,在2017年將會成為網頁設計者的好幫手。