網站設計 Internet Marketing
行動網站、響應式網站是什麼?有什麼優點?
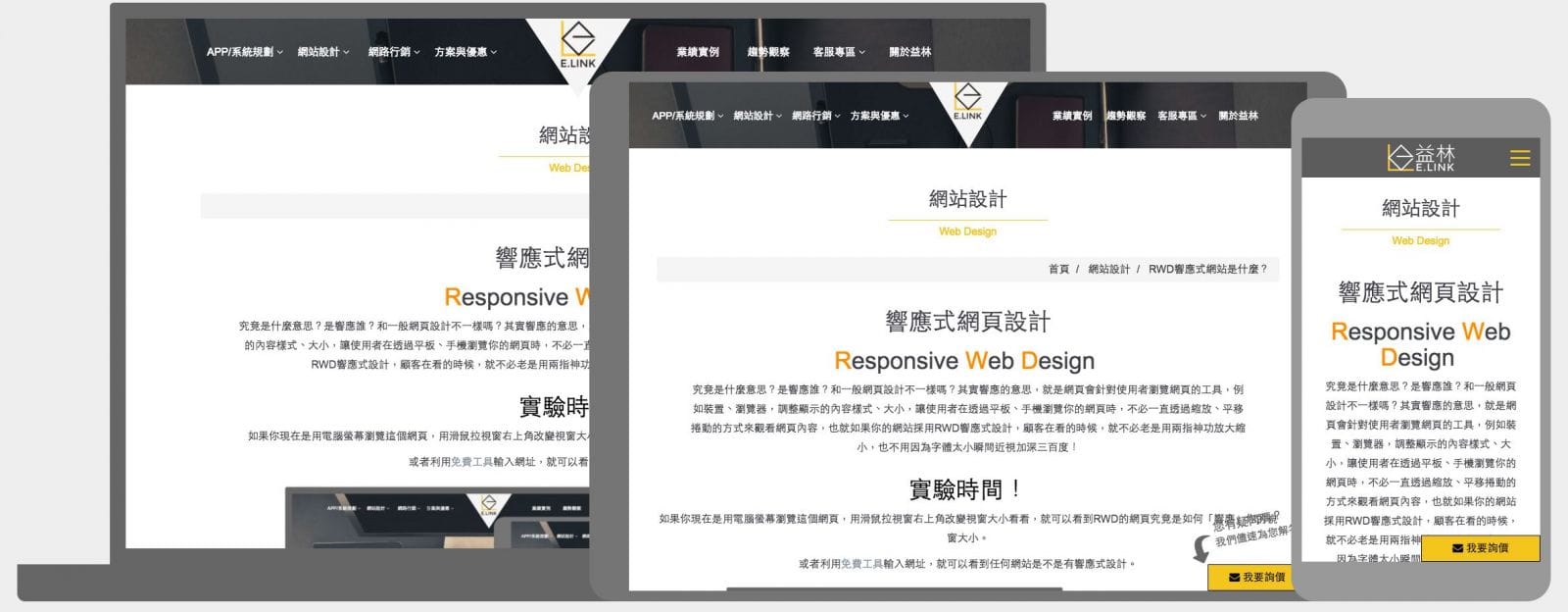
行動網站其實不難理解,照字面上的意思就是相對電腦版網站而言,更適合在行動裝置瀏覽的網站,從網頁設計風格到文字內容都為手機、平版用戶量身打造,讓使用手持裝置瀏覽網頁的人,可以更輕鬆地在小螢幕瀏覽。行動網站既然如此貼心,為什麼現在很少網站企劃會建議企業架設行動網站呢?最大的原因就是:比行動網站更方便的響應式網站誕生了!響應式網站同樣是順應著行動瀏覽的趨勢而出現,近幾年幾乎所有網站設計公司都會建議客戶採取響應式網站設計方式。以PChome24hr購物的網站為參考:
▼PChome24hr購物的「電腦版網站」,和右邊「行動版網站比較」

▼行動版網站和電腦版為兩個網站,網址也不同。
響應式網站與行動網站不同之處:
| 響應式網站) | 行動網站 | |
|---|---|---|
| 設計製作 | 無論使用電腦、手機⋯⋯各種裝置,皆是同一個網站設計 | 重新製作一個獨立的網站 |
| 網址 | 所有裝置看到的網站都是同一網址 | 行動網站和電腦網站是獨立兩個不同網址 |
| 搜尋排名 | 行動友善、網址相同等等原因對網站排名有利 | 兩個網址分散流量,影響網站排名 |
| 製作時間 | 同一網站設計,較省時 | 要分別做電腦版、行動版網站,需要花比較多時間 |
| 網站維護 | 單一網站管理方便 | 多一個網站要維護 |
響應式網站有利SEO、網站維護更輕鬆、提升使用者經驗
響應式網站不只讓瀏覽網頁的用戶有更好的使用者經驗,也因此的是響應式網頁設計相當受到Google青睞,許多傳統企業網頁改版成響應式網站,能有效提高搜尋排名,當然也連帶提高網站曝光率,漂亮的網頁設計能提升公司形象之餘,還能吸引新客源上門。其實行動網站技術剛發展出來時,也是許多網站設計公司青睞的技術,不過網頁設計技術不斷進步,響應式網站設計漸漸流行開來,雖然在網站設計的過程中需要注意更多細節,難度提升,不過對使用者或網站管理者來說,省去了要管理兩個網站及自家網站互搶點閱率的麻煩,於是行動網站漸漸式微,而響應式網站成了網站企劃的主流。