趨勢觀察 Trend Observation
2023年的5種網頁設計視覺趨勢!

2023年5種網頁設計視覺趨勢
你的網頁設計有辦法在所有裝置上都適用嗎?
RWD網頁設計行之有年,相信大家也知道網站設計在不同裝置上都需要能順暢通用的重要性。那為什麼在2023年還繼續強調 網站設計必須要適用於所有裝置這一點呢? 其實很簡單, 是因為大家手上的裝置越來越多, 比如說編輯本人就會同時使用13吋筆電、22吋桌電螢幕、 iPhone、iPad、三星或Pixel手機,甚至還有電視大螢幕來瀏覽網頁。加上視覺設計面,網頁設計的花樣越來越多,也持續挑戰網頁設計公司跨平台、跨裝置網頁設計。RWD響應式網頁設計是基本,更多網站設計客戶要求的是變化更豐富的客製型網頁設計,或是網站表單、網頁系統設計,都要能滿足一般消費者已經習慣用各種行動裝置上網的需求。因此在2023年,將最新網站設計技術融入網頁設計並能滿足各種廠牌、尺寸的裝置重要性不減。


2023最新網頁設計視覺元素:大膽又復古
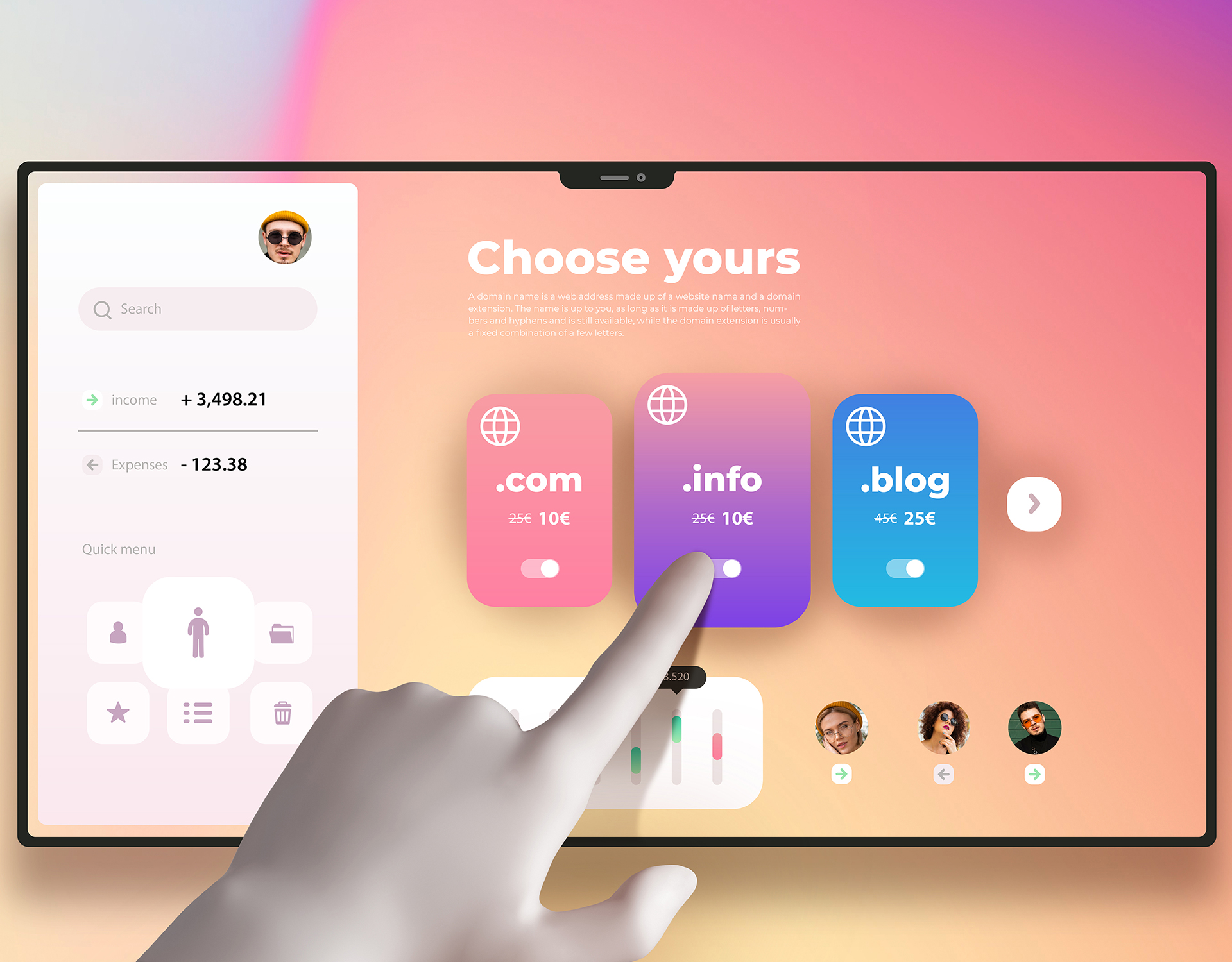
不管是時尚、飲食、音樂、電影⋯⋯人類在各種文化元素上似乎總走在創新復而懷舊的滾輪上。網頁設計視覺作為藝術設計的角度來說,當然也有這種趨勢囉! 最近在時尚界或視覺設計流行的「Y2K 風格」也吹向了網站設計視覺,所謂的“Y2K”其實就是 “Year 2000”的意思,因為2千的英文縮寫為2K。在穿搭時尚界吹起1990年代末期到2000年左右的風格,當時正準備進入21世紀(遠目),也就是「千禧年」。 為什麼這種復古風格會捲土重來呢?其實, Y2K 風格剛好正符合復古加未來感的特色, 使用大膽艷麗的亮色、螢光色,突兀的幾何圖形,或是材質面,大家還記得《第五元素》中各個角色奇異地造型嗎?大量使用螢光、未來感的Cyberpunk風格。在2023年之始,不只時尚穿搭,這股風潮也吹到了網頁設計上,如果產業或產品適合,或想打造個人網頁的人,不妨可以試試看。
動態素材運用於網站設計內容
講到「動態素材」很多人的第一個反應可能是必須拍影片,介紹商品,或是華麗、壯觀的影片背景等等。其實並沒有這麼複雜,可能現在你的網站設計裡面,早就已經有所謂的動態素材了,比如說滑鼠划過按鈕時會出現的變色、變形等等。不過在2023年,這樣的動態素材被鼓勵更大量的使用,不一定要拍影片,而是可以使用照片加上幾何圖形或者是 CSS動態網頁設計等等,擴大網站會動的範圍。比如說不只是按鈕,使用者滑鼠滑過方塊圖案時你的產品才會由左或右浮動出現,或是網站標題會不斷地改變字體、網站進度條會不斷閃爍、改變顏色等等,這些動態素材,都是在滿足使用者對於視覺變化的期待越來越高,或是對2023年網站設計的趣味性及互動性更加要求的傾向。


採用「行為式設計」的網站設計
行為式設計 Behavioral Design,其實就是用「設計」來影響使用這的行為,這樣的做法在網頁設計或APP設計也行之有年,比如說你每天存錢記帳,不然小樹就會枯掉的APP設計?比如說募資網站設計出「進度條」,告訴你「就差你一個贊助,我們就能達標!」等等。行為式設計,主要是自然的引導使用者去執行設計者希望他們做的事情,但直言不諱的說,就是使用者越來越懶、越來越感性驅動,因此在網站設計的體驗上,也需要類似的「小小幫助」。比如說在設計網頁填表單頁面上,用動態或者是特殊的設計提醒使用者快要完成了;或是在購買頁面上,加上產品與善心單位聯名的募資進度條...等等。這樣的網站設計邏輯簡單,卻能大大提升使用者對目標的完成。
網頁設計加入更新更好的互動元素及細節,提升用戶體驗
如同前面提到,網頁設計跟許多其他藝術或文化領域一樣,有的時候會出現復古風,或是過去被淘汰的東西又再度出現,但是被改良的更新更好。今年在網站設計上也是如此。例如還記得過去很多網站設計有「 Loding 頁面」 嗎?隨著網站載入速度要求越來越快,這樣的頁面也消失了,但今年年初卻有捲土重來的趨勢,只要設計得夠好看、夠有美感,其實重點已經不再是讓用戶知道網站Loading進度,反而是為網站增添設計感。或是你有沒有曾經點入某個網頁連結,結果出現錯誤頁面,一氣之下把整個網站關掉呢?你知到現在已經有許多網站把這一點改變成自己的優勢嗎?許多知名網站都針對錯誤頁面進行別緻又讓人會心一笑的錯誤頁面設計,降低產品使用者的期待落差,甚至提升了網站使用體驗和品牌本身的形象。這些小細節,都是在台中網頁設計公司益林網站設計可以幫你考慮進去的細節。

市面上套裝的網站越來越多,包含客製網站、設計精緻度,網頁設計的價格落差非常大,其實不一定有優劣,主要還是需要衡量網站經營的用途、習慣、預算等等,例如只是一般的官網經營,可以選擇益林網頁設計的基本方案,有後台可以自行編輯維護內容;如果想要更精美的視覺、互動設計等等,或是系統設計,也歡迎直接聯絡我們做諮詢,真正了解你的需求,才能打造最適合的你網站設計唷!