趨勢觀察 Trend Observation
2018/07/11
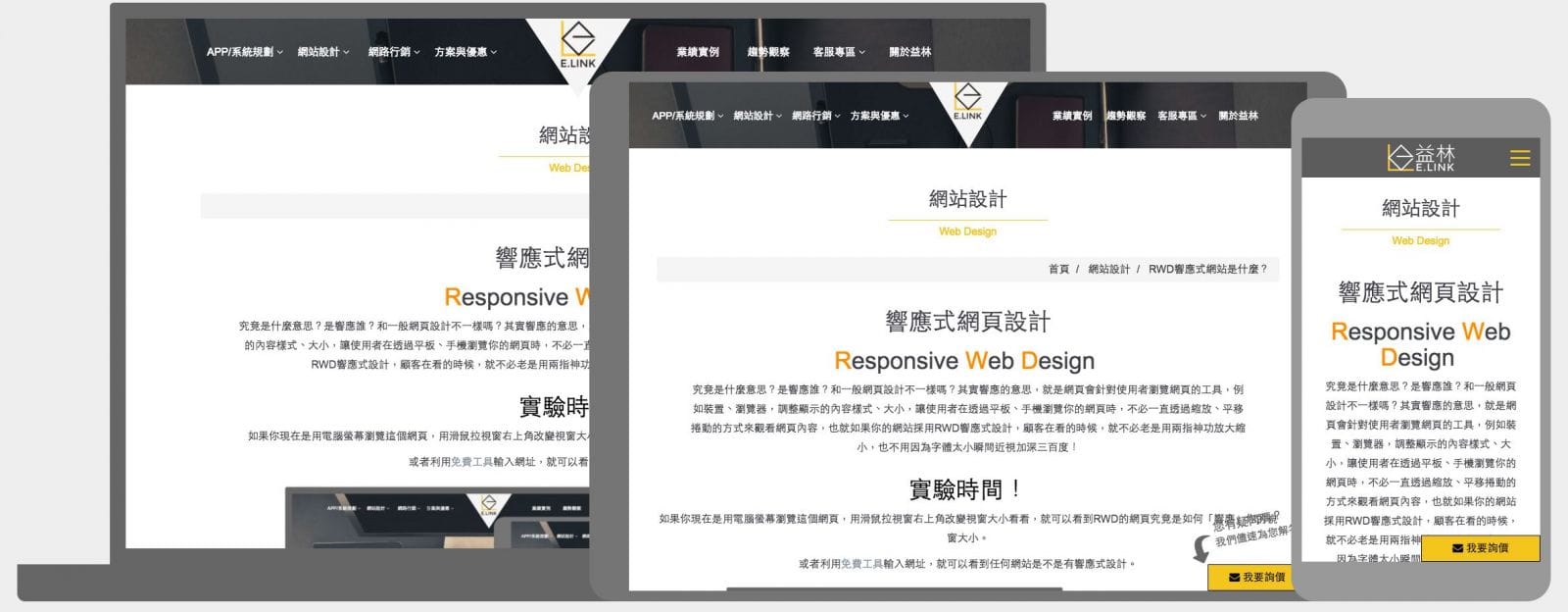
為什麼該選用RWD響應式網站?
在幾乎人手一機的現在,大部分客戶都希望自己的網站設計有供行動裝置閱覽的版本,在過去,為了讓您的網站能在行動裝置上閱讀網站設計公司必須為了不同的設備製作行動版網頁以配合不同的螢幕,在未來幾年之內網站設計公司必須對新的硬體設備不斷修改網站設計,而這種對新平台的追逐永遠不會停止,RWD響應式網頁設計的出現恰恰解決了這個問題,RWD響應式網頁使用CSS3層疊樣式表層疊樣式表,在不同解析度下改變網頁設計的排版,讓不同的設備都可以正常瀏覽同一網站,提供更好的瀏覽體驗,網站能夠有自動適應所有目標克復的瀏覽設備,如手幾、平版、電腦的能力。解決了必須為每個新設備開發設計新網頁的困難。

RWD響應式網站有哪些優點?
製作一個響應式網站所花費的網站設計時間遠遠多於電腦版的網頁設計但一次就可以滿足未來幾年內,目標客戶的不同設備,因此響應式網站的維護成本更低、更加節省。
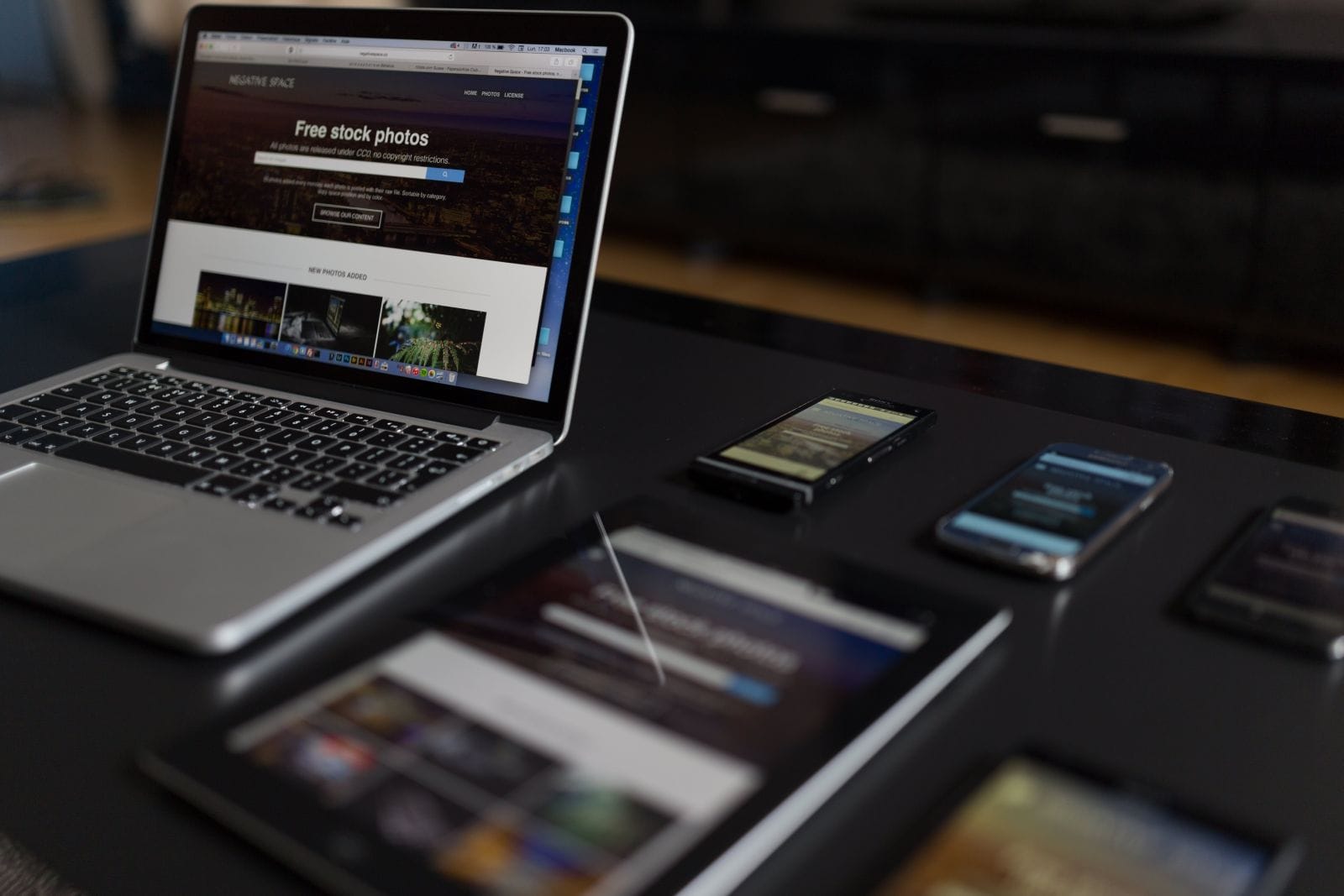
除此之外根據SimilarWeb的研究,直到2015年,台灣及全球的網站搜尋量有一半以上的流量來自行動裝置。因此,對於客戶而言,讓網站在各種行動裝置上正確呈現以便用戶瀏覽變得越來越重要,因為這能以更低的成本提供更大的多功能性。特別是手機用戶的注意力較短。
研究顯示,一旦讀取的時間超過數秒,行動裝置使用者的瀏覽意願大幅降低,如果某個網站設計模式,未針對手機和平板電腦進行優化,就會需要花更多時間讀取,這可能會讓讀者放棄瀏覽這個網站。而響應式網站設計有助於提高網頁的加載速度。同時,響應式網頁設計對於搜索引擎最佳化(SEO)也很有幫助。
從2015年4月21日開始,Google搜索引擎就傾向將能讓各種裝置瀏覽的響應式網站作為排名的標準之一。因此,響應式的網站設計能讓更多人看見您的網站。是現在網頁設計的主流。