網站設計 Web Design
我的網站到底是不是RWD響應式設計網頁?一測就知!
響應式網站的有許多優點,包括對搜尋引擎排名至關重要的行動友善(Mobile-Friendly),對網站排名提升有利,網站維護成本較低,所以理所當然成為現在的網頁設計趨勢。如果你還是不太知道響應式網站的定義,其實可以用很簡單的免費工具來檢測。
一窺網站在桌機、手機、平板的面貌
點這裡可以進入免費檢測響應式網站的工具頁面,接著會看到可以輸入網址的方框,只要貼上自己的網址,就可以看到自己的網址在桌機、平板、手機上的樣子囉!你也可以直接用滑鼠去點擊選單、捲動網頁,看看你的網站內容在不同尺寸螢幕上會呈現什麼樣子。

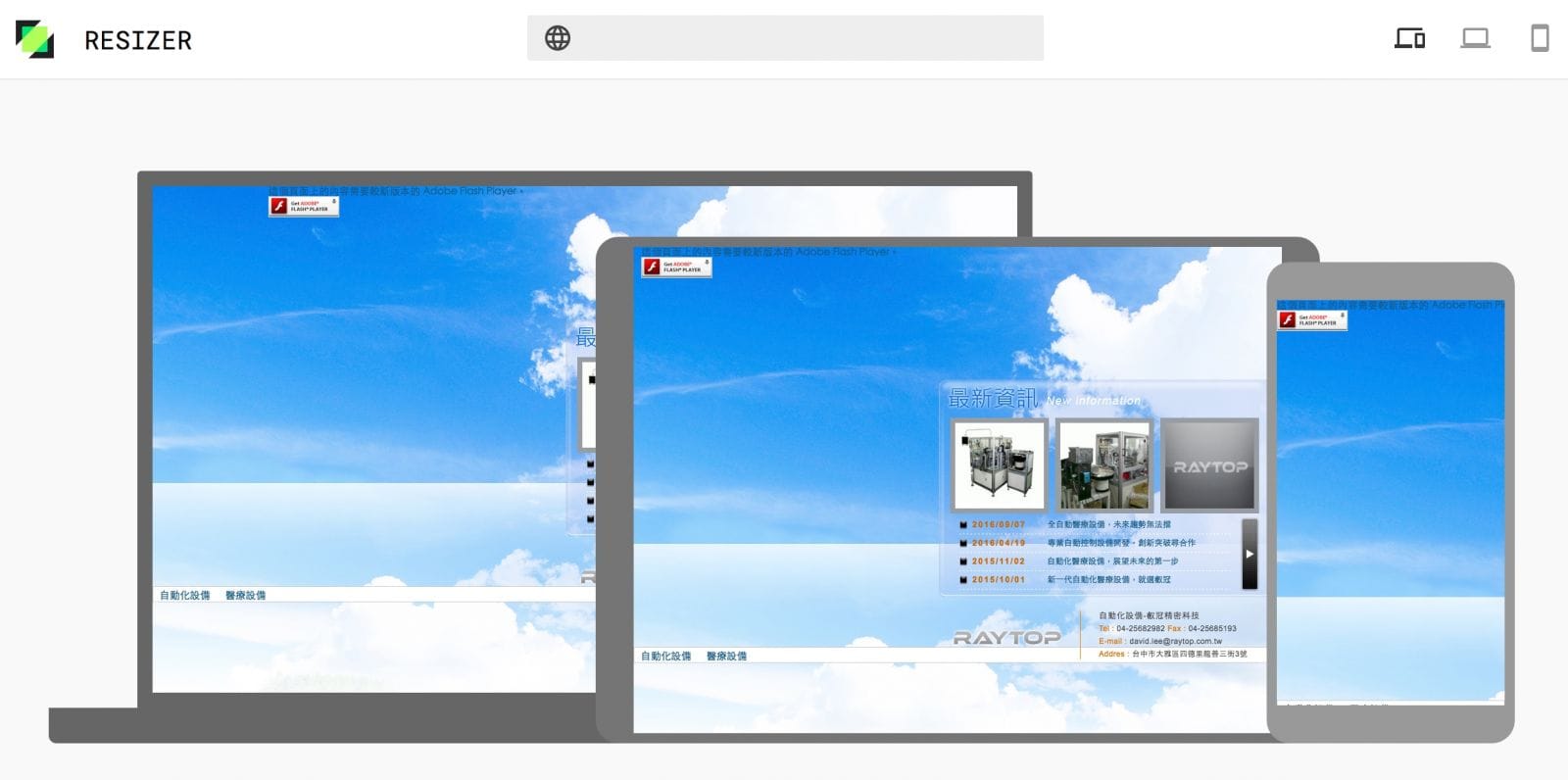
想單獨瀏覽平板或者手機的螢幕尺寸,可以點擊右上方兩個圖示來切換,一樣可以直接在畫面中點擊、滑動。
RWD響應式網站設計和非響應式網站差別究竟在哪裡?
非響應式設計的舊型網站,因為不會自動適應各種螢幕大小,所以畫面的位置無法置中,尤其是在手機上,根本看不到網站的重點資訊、主要文字在哪裡。
▼沒有採RWD響應式設計的網站,畫面會有跑版的問題

而且,如果像圖中的舊型網站還採Flash設計動畫,就會遇到Chrome停止自動支援Flash動畫的問題。
現代人使用桌機、筆電、手機、平板,這麼多不同的裝置上網,各自都有好幾種螢幕大小,因此能夠符合各種使用習慣的網站設計,才能使目標顧客停留,看你的產品、商品資訊,進一步轉換成詢價、訂單、會員註冊等等目標。