網站設計 Internet Marketing
響應式網頁設計
Responsive Web Design
究竟是什麼意思?是響應誰?和一般網頁設計不一樣嗎?其實響應的意思,就是網頁會針對使用者瀏覽網頁的工具,例如裝置、瀏覽器,調整顯示的內容樣式、大小,讓使用者在透過平板、手機瀏覽你的網頁時,不必一直透過縮放、平移捲動的方式來觀看網頁內容,也就如果你的網站採用RWD響應式設計,顧客在看的時候,就不必老是用兩指神功放大縮小,也不用因為字體太小瞬間近視加深三百度!
實驗時間!
如果你現在是用電腦螢幕瀏覽這個網頁,用滑鼠拉視窗右上角改變視窗大小看看,就可以看到RWD的網頁究竟是如何「響應」你的視窗大小。
或者利用免費工具輸入網址,就可以看到任何網站是不是有響應式設計。

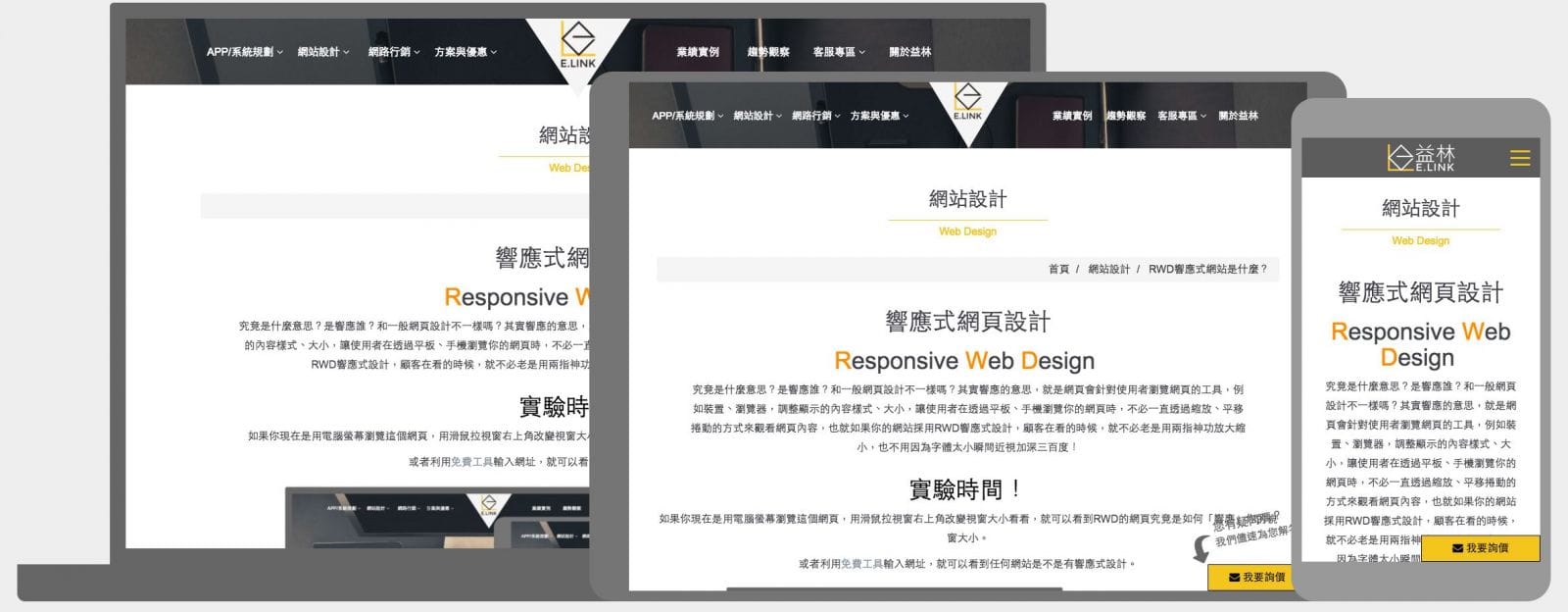
多種螢幕尺寸,一「網」打擊
如上圖所見,在桌機、筆電、平板、手機等等不同裝置上,網站內容和樣式會隨著螢幕解析度大小自行調整,也就是說,只要做一個網站,就能在所有裝置上以最適合使用者瀏覽的方式呈現。其實,響應式網站原本就是因應智慧型手機、平板等等手持裝置越來越普及的趨勢而生。過去比較常見的做法,是將網站分為「電腦版」和「手機版」,但響應式設計技術誕生,再加上用手持裝置瀏覽網站的比例越來越高,讓只需要同一網域的RWD網站成為普遍的網站建置趨勢。而專業的網站設計公司,也必須從前端視覺設計到網站後台程式,打造符合RWD的規則的網站。
提升使用者經驗與網站排名!
RWD響應式網站就是很會變形而已?沒那麼簡單!2015年4月,Google公佈調整搜尋引擎排序演算法,將對行動裝置友善的網頁排名評分提升,而且特別指出,只針對大螢幕設計的網站排名可能會有非常明顯的下降。因此很多舊網站不只沒有RWD響應式網頁設計,甚至還有許多使用flash製作的動畫banner,在現在的搜尋引擎演算規則及Chrome瀏覽器最新版本宣布全面封殺flash的狀態下,對於網站的曝光度是非常不利的。也就是就算網站做好了,沒人找得到也沒有用!因此更貼近網站使用者習慣和行動友善的RWD設計,已經不是趨勢,早就是現在進行式了。